스플릿 카트
이 사람은 고객의 카트를 벤더별로 분할합니다.
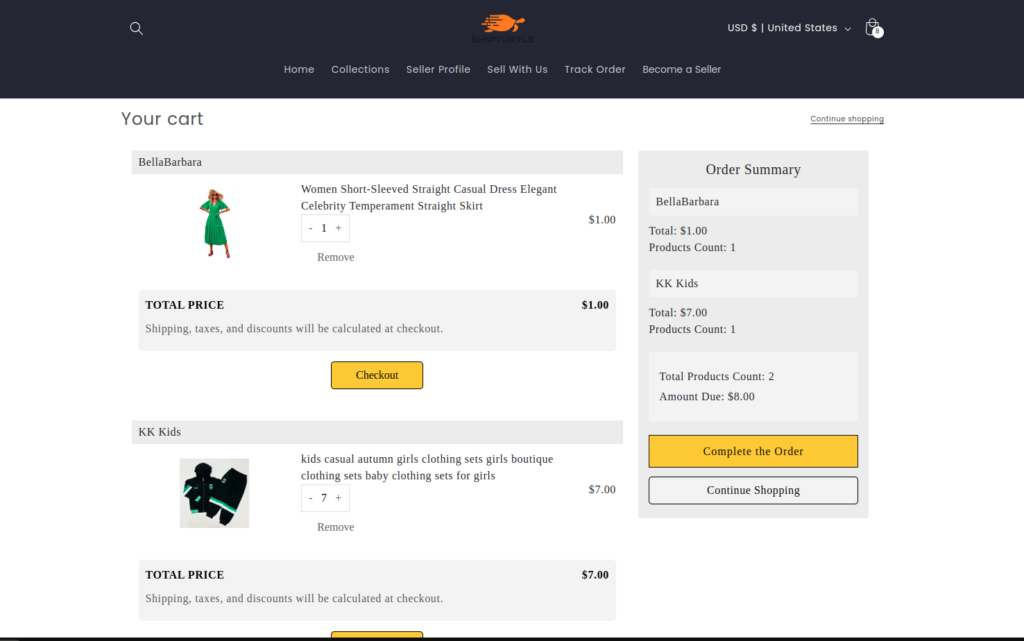
Shipturtle은 구매자가 다른 판매자를 기준으로 카트를 분리하여 결제 프로세스를 순조롭게 구성할 수 있습니다. 멀티벤더 마켓플레이스 모듈에 접속 가능!
고객이 여러 셀러의 상품을 챙길 수 있습니다. 카공급업체마다 고객이 나눠서 결제하는 중에 단일 셀러의 제품을 확인할 수 있습니다.
스플릿 카트 애드온 활성화 방법
이 기능을 활성화하려면 아래 단계를 따르세요.
스플릿 카트 애드온 추가
- “로 이동
구독 및 청구” 쉽터틀 앱 내 페이지 - '찾기
스플릿 카트'페이지의 애드온. - '를 클릭합니다.
추가'버튼을 진행하십시오'다음', 이 작업을 수행하면 Shopify 관리자로 리미션됩니다. - 쇼피파이 관리자 대시보드에서 가입 비용을 승인합니다.
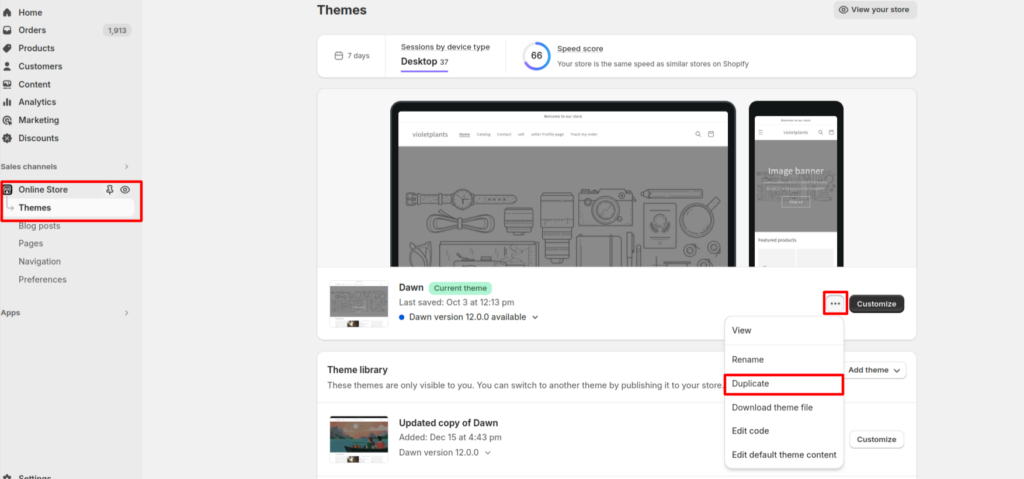
테마 복제
- 로 이동
온라인 스토어 > 테마. - 를 클릭합니다.
세 개의 점'바로 앞사용자 지정'버튼. - '찾기
복제'앉은 버튼을 클릭하십시오.이렇게 카트 > 기능 설정 및 사용자 지정을 완료한 후 복제된 테마로 작업하고 웹 사이트를 방문자에게 게시할 수 있습니다.
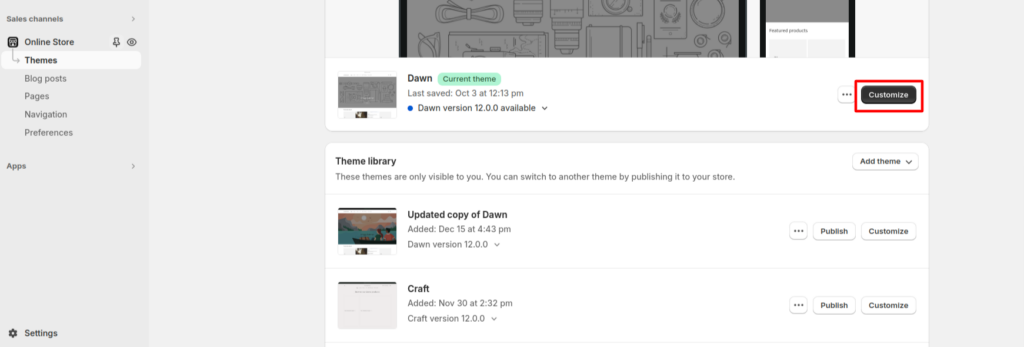
테마 사용자 지정
- 테마를 복제한 후 를 클릭합니다.
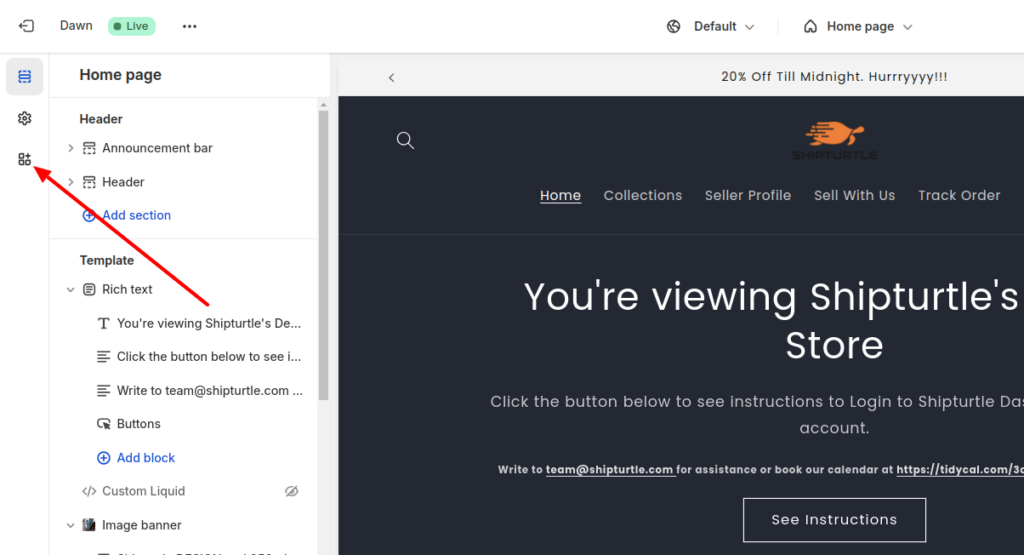
사용자 지정'같은 페이지에. - #맨 왼쪽 사이드바 옵션에서
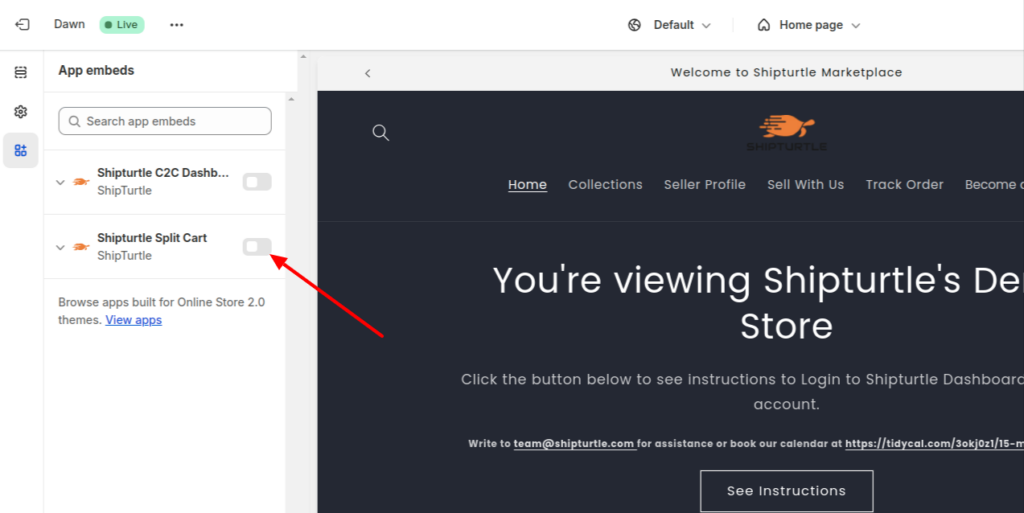
앱 임베드'옵션. - '찾기
<쉽터틀 스플릿 > 카트앱 임베드 목록에서 '옵션을 선택하고 활성화하세요.
기본 Shopify 카트 페이지 코드 제거
1.로 이동 온라인 스토어 > 테마.
2.클릭해 주세요 세 개의 점 '사용자 지정' 버튼 바로 앞.
3.**'코드 편집'** 버튼을 누릅니다.
4.검색 필드에는 다음을 입력합니다. 주요 장바구니 품목.액체.
5.`찾기<폼 액션= “{{router.cart_url}}” 클래스="cart__content 크리티컬-히든” 메서드="게시물” ID="장바구니"></form>`그리고 그 모든 것을 iV로.
노트: 이 코드 스니펫은 테마마다 다를 수 있습니다.모든 스니펫은 새벽 테마용입니다.
6.제거가 남았어요. 구하다 복제된 테마의 장바구니 페이지를 참조하세요.
추가 지원이 필요한 경우 지원 팀에 문의하십시오.





분할 카트 페이지를 사용자 지정하는 방법은?
아래 단계에 따라 카트 분할 페이지를 사용자 정의하십시오.—
- 고 더
온라인 스토어 > 테마 - '클릭
사용자 지정'버튼 - 를 클릭합니다.
'앱 엠비드'맨 왼쪽 사이드바 옵션에서. - 위치 찾기
'쉽터틀 스플릿 카트'앱 임베드 목록에서 옵션을 클릭하고 클릭하십시오.그러면 페이지를 지정할 수 있는 계정이 열립니다. - 클릭
저장일단 완료되면.이제 변경 내용이 복제된 테마에 반영될 것입니다.
